Dikkatinizi başarıyla çeken web sitesi banner'ıyla neyi doğru yaptınız? İlham verici sabah okuması

Inspiration Early Reading, AppSo tarafından özenle hazırlanmış yepyeni bir sütun.

Walmart ana sayfasının başlığı
Ancak ana sayfa banner'ları kullanıcılar için gerçekten yararlı mı? Veya içerik sunmanın uygun bir yolu olarak kabul edilebilirler mi?
Yukarıdaki soruyu herhangi birine sorun, size afişin etkisiz olduğu kanıtlanmış bir anti-model olduğunu söyleyeceklerdir. Afişlerin değerlendirilmesi genellikle düşüktür, bu da bazı faktörlerden kaynaklanır. Erik Runyon'un yaptığı bir araştırmaya göre, Web sitesi ziyaretçilerinin yalnızca% 1'i banner ile ilgili içeriği tıklayıp bu içeriğe göz atıyor ve% 84'ü ilk kayan resmi tıklıyor .
Jared Smith, herkesi "kullanılabilseler bile afişlerin kullanılmaması gerektiğine" ikna etmek için "Afiş kullanmalı mıyım?" Adlı bir web sitesi oluşturdu. Ama belki de Jaredin web sitesindeki en iyi açıklama Lee Duddellin söylediği şeydir:

Afişin kullanışlılığı, pazarlama alanına veya yöneticilere "en son fikirlerin ana sayfada sunulduğunu" söylemek için kullanabilmenizdir. Kullanıcıların görmezden geldiği içeriği ana sayfanıza koymak için pankartlar kullanın ya da isterseniz asla pankart kullanmayın.
Aslında, Bazı önemli çalışma kurallarına bağlı kalırsanız, ana sayfa başlığı iyi bir tanıtım etkisi sağlayabilir ve kullanıcılar için çok yararlı olacaktır. . Bu makale, bu işletim kurallarını tartışacak ve iyi bir afişin nasıl tasarlanacağını kısaca tanıtacaktır.
Afiş nedir
Banner, ana sayfada pazarlama bilgilerini görüntülemek için bir promosyon şeklidir . Tasarımcılar, kullanıcıların kalan sayfalarda afişler arasında gezinmesini gerektirmeden bilgi yoğunluğunu (bir bilgi parçasının sağlayabileceği ilgili bilgi miktarının göreceli bir göstergesi) maksimize edebilir.
Afişler çeşitli şekil ve boyutlarda sunulur, ancak genel olarak afişler (bu makalede anlatıldığı gibi) aşağıdaki özelliklere sahiptir:
-
Ana sayfanın üst kısmında görünür ve "katlanmış kısmın" çoğunu (göze çarpan konum) kaplar.
-
Gerçekte bir seferde yalnızca bir promosyon gösterilse bile, aynı pozisyonda birden fazla promosyon gösterin; her promosyonda resimler ve küçük bir metin bulunur.
-
Aynı başlıkta birden fazla konu içeriği olduğunu görebilirsiniz.

"Yukarıdaki kısmı katla", kullanıcının URL'yi tıkladıktan sonra doğrudan gördüğü sayfanın üst kısmıdır. Resim kaynağı: userex.co
Bannerların avantajları
Banner aracılığıyla, ana sayfanın aynı altın alanında birden fazla içerik parçası görüntülenebilir.
Sayfanın üst kısmına daha yakın olan bilgilerin daha fazla dikkat çekmesi daha olasıdır.
Afişlerin dezavantajları
İnsanlar genellikle afişleri görmezden gelir Aynı zamanda, göz ardı edilenler başlıktaki içeriğin tamamını veya bir kısmını da içerir (başlık otomatik olarak kaydırılsa bile) - temelde ziyaretçiler sayfanın üstünde çok uzun süre kalmazlar. Bu nedenle, insanların başlıktaki tüm bilgileri sindirmesini beklemeyin.
Tasarımcılar genellikle afişleri bir resim koleksiyonu olarak düşünür, ancak çoğu kullanıcı genellikle yalnızca bir resme bakar. . Afişte bir dizi resmi okuduktan sonra, kesin bir izlenim bırakabilir ve insanların ilgili hizmetleri veya ürünleri anlamasını sağlayabilirsiniz, ancak bir kişi resimlerden yalnızca birini görürse, iletmek istediğiniz iş mesajını anlayamayabilir. .

Kaliteli Banner Tasarım Yönergeleri
1. Önce içerik Sayısız kez duyduğumuz bir cümle var: İçerik kraldır . Banner'ın zarifliği, içeriğin kullanıcıyla alaka düzeyi kadar önemli değildir. .
Banner'ın içeriği alakalı değilse, kullanıcıyla etkileşimi ne kadar basit olursa olsun, kullanıcı deneyimi yine de çok kötü olacaktır. Burada belirtilmesi gereken 5 önemli kural var:
(1) İçerik, ziyaretçilerin takip etmek istemediği tanıtım bilgileri gibi çekici veya yararlı değilse, banner kullanmayın . Çoğu durumda, bu afişler kullanıcıyı basit ve net bir harekete geçirici mesaja yönlendirmek yerine, yalnızca kullanıcının dikkatini dağıtacaktır.
(2) Afişin içeriği reklam gibi görünemez (Veya reklam biçiminin içeriğiyle aynı). İçerik bir reklama benziyorsa, çoğu kullanıcı onu görmezden gelmeyi seçecektir. Nedeni, afişin kör noktasında yatmaktadır (web sayfalarının kullanımındaki bir fenomen, web sitesi ziyaretçilerinin bilinçli veya bilinçsiz olarak banner benzeri bilgileri görmezden gelmesine işaret eder, buna reklamların körlüğü de denebilir).
Bu nedenle, sayfadaki banner ve diğer içeriklerin uyuşması için doğru yazı tiplerini ve görselleri seçmek çok önemlidir. Bu durumda, Banner, sayfaya yerleştirilen bir reklam değil, tüm web sitesinin bir parçası gibi görünecektir. .

(3) Kayan resimlerin sırası dikkatlice düşünülmelidir . Unutmayın, resim ne kadar yüksekse, o kadar fazla pozlama fırsatı elde edebilir. Bu nedenle ilk resim her zaman en önemli olanıdır ve ziyaretçileri bir sonraki resme bakmaya da çekebilir. Sonraki tüm resimler önem sırasına göre sıralanmalıdır. (4) Web sitesinin özelliklerini ve içeriğini anlamanın tek yolu olarak asla banner görsellerini kullanmayın. . Banner'da görünen önemli bilgilerin, web sitesi ziyaretçileri tarafından daha kolay görülmesi için sayfanın diğer bölümlerine yerleştirilmesi önerilir. (5) Ziyaretçilerin tüm içeriği görmesini istiyorsanız, banner kullanmayın . Banner etkili olsa bile, çoğu ziyaretçinin her banner resmine göz atmayacağını unutmayın. 2. Kaydırılan resimlerin sayısını sınırlayın Afişe en fazla beş resim yerleştirilebilir. Ne kadar olursa olsun, kullanıcılar onu izlemeyebilir. Kaydırılan resimlerin sayısını sınırlandırmanın, ziyaretçilerin web sitesinin içeriğini daha iyi anlamalarına ve daha sonra başlıkta tekrar ilgili içeriği bulmalarına yardımcı olacak başka bir avantajı vardır. 3. İlerleme hatırlatıcıları sağlayın Kullanıcılara toplamda kaç tane kayan resim olduğunu bildirin ve mevcut "ilerlemeyi" görmelerini sağlayın . Bu, insanlara her şeyin kontrol altında olduğunu hissettirebilir.

Noktalar veya benzer semboller, kullanıcıların o anda hangi resmi görüntülediklerini bilmeleri için toplam kaydırılmış resim sayısını gösterebilir. 4. Kayan resmin içeriğinin net ve telefonda okunmasının kolay olduğundan emin olun Cep telefonları giderek daha fazla dikkat çekerken, Mobil istemcinin görüntülenmesini kolaylaştırmak için banner içeriğini optimize etmek en önemli önceliktir . Metin ve resimler ne kadar net görüntülenirse, kullanıcının ilgili içeriği anlamakla ilgilenme olasılığı o kadar yüksektir. Bu nedenle, kayan resmin metninin net ve çeşitli ekranlarda okunmasının kolay olmasını sağlamak çok önemlidir. Ekran içeriği çok küçük bir arayüze indirgenmiş olsa bile, ekranda açıkça görüntülenmelidir. . Ek olarak, masaüstü web sitenizdeki resimleri telefon sayfalarınızda yeniden kullanırsanız, metnin net ve okunaklı olduğundan emin olun.

Gösteri önerilmez, kaynak: Baymard
Bu web sitesi gibi, mobil cihazlarda kayan resimlerin yazı tipi tanımı yüksek değildir.
5. Uygun gezinme düğmeleri tasarlayın
Gezinme düğmeleri, kullanıcıların çeşitli seçenekleri belirlemelerine yardımcı olmalıdır, böylece kullanıcılar, ana kaydırma resminde ilgili içeriği gördüklerinde bu seçenekleri hatırlayabilirler.
Gezinme düğmelerinin mevcut olduğundan ve başlık veya diğer alanlarda değil, başlık içinde göründüğünden emin olun. . Bu şekilde, yanlış görüntüleme problemi önlenebilir. Aşağıda iki masaüstü web sitesi örneği verilmiştir:
Örnek: Sonraki / önceki başlık düğmeleri temelde Dell ana sayfasında görünmez. Gezinme seçenekleri başlığın altında çok küçük bir kutu olarak görünür.

Gösteri tavsiye edilmez
Örnek: Apple'ın ana sayfası, oldukça görünür ve tanımlanması kolay sonraki / önceki düğmeleri sağlar.

Önerilen gösteri
Bağlantılar ve düğmeler kolayca tanınabilir ve kolayca tanımlanıp tıklanabilecek kadar büyük olmalıdır . Düğmeler (sonraki öğe / önceki öğe ve kaydırmalı resim seçici) küçük ve kompaktsa veya dağınık bir arka plan yüzeyindeyse, tanınmaları yüksek değildir ve tıklaması kolay değildir.
Örnek: Tissot ana sayfasında, afişin sol ve sağ uçlarındaki oklar, açık arka plan görüntüsüne karşı oldukça tanınır ve tıklaması kolaydır, ancak simgenin koyu arka plan görüntüsünde, okların tanınması çok düşüktür.

Gösteri tavsiye edilmez Mobil cihaz kaydırma hareketlerini destekler . Bu, geleneksel afiş kontrol yöntemlerini (sonraki / önceki düğmesi gibi) reddetmek değil, bu kontrol yöntemlerini kayan hareketleri desteklemek temelinde eklemek içindir.

Önerilen gösteri, resim kaynağı: Dribbble
Otomatik kaydırma (veya otomatik döndürme) ipuçları
Başlıktaki farklı resimlerin otomatik olarak kaydırılması, ziyaretçilerin ilgili bilgilere göz atmasını sağlar. Ancak otomatik kaydırmanın sorunsuz çalışmasını sağlamak için aşağıdaki dört ayrıntıya dikkat etmeniz gerekir:
1. Otomatik kaydırma işlevini mobil cihazlara yüklemeyin. Kullanıcılar ekrana tıkladıklarında, afiş resimlerinin otomatik olarak kaydırılması nedeniyle yanlışlıkla tıklamak istemedikleri resimlere tıklayabilirler.
2. Otomatik kaydırma hızının çok hızlı olmadığından emin olun. Bazen başlık çok hızlı kayar ve kullanıcılar bilgileri okuyamaz, bu da onları hayal kırıklığına uğratır. Elbette, çok yavaş otomatik kaydırmanın buna karşılık gelen bir sorunu var - kullanıcılar bu kaydırmalı resimlerden sıkılacak.
En iyi kalma süresini test etmek için önerilir Veya en azından sıradan kullanıcıların ilgili metin ve resim bilgilerine göz atmak ve bunları sindirmek için ortalama ne kadar zaman harcadığını tahmin edin.
Farklı kayan resimlerin bilgilerini anlamak için farklı miktarlarda zamana ihtiyacınız varsa, tek bir kayan resim için gereken bekleme süresini de göz önünde bulundurmalısınız. Kalma süresini tam olarak kavrayamıyorsanız, afiş kullanmanız önerilmez.
3. Kullanıcıları kontrol altında tutun (kontrol insanlara güven verir). Otomatik kaydırmayı duraklatmak için fareyi afişin üzerine getirin; bu, kullanıcının görmek veya tıklamak üzere olduğu kayan resme otomatik olarak geçilmesini önleyebilir. Herhangi bir etkin kullanıcı etkileşimi (bir başlık düğmesine tıklamak gibi) tamamlandıktan sonra, otomatik kaydırma işlevi sonlandırılır, çünkü tek bir tıklama, kullanıcının çok ilgilendiğini ve buna niyetlendiğini gösteren etkin bir kullanıcı isteğini temsil eder.
4. Son resme kaydırdıktan sonra durmayın. Tüm resimleri, kullanıcının görüntülediği kayan resimleri gösteren bir döngü içinde oynatmaya devam edin.
Bannerlar dışında en iyi seçim
Ana sayfa banner'larıyla ilgili en yaygın sorun arka plan eksikliğidir : Genellikle, kullanıcılar bir sonraki kayan resmin içeriği hakkında sadece biraz bilgi sahibi olabilirler ve temelde onları bir sonraki resme dikkat etmeye ikna etmek için hiçbir neden yoktur. Bu nedenle, bu içerikleri kontrol etme konusunda isteksizler.
istemek Bu sorunu çözmek için, banner'a ek olarak, ana resmi de (büyük tanıtım resmi) düşünebilirsiniz.
Bannerlarla karşılaştırıldığında, ana görüntünün aşağıdaki avantajları vardır:
-
Kullanıcı dikkatini diğer kayan resimlere dağıtmak yerine bu resme odaklanabilir. . Kaydırma ile karşılaştırıldığında, statik ana görüntüler kullanıcıların dikkatini daha az dağıtabilir.
-
Tasarımcılar yalnızca bu tek resmi seçebileceklerini anlarlarsa ve resim de duygularını ifade ederse, ilgili hizmetleri veya ürünleri daha iyi temsil eden içeriği sunmayı tercih etme olasılıkları daha yüksektir.
İçeriğe etkin bir şekilde öncelik verebilir, afişleri atabilir, Kullanışlı ve etkili bir ana resim kullanın ve banner'a harekete geçirici mesajla ilgili öğeler ekleyin .
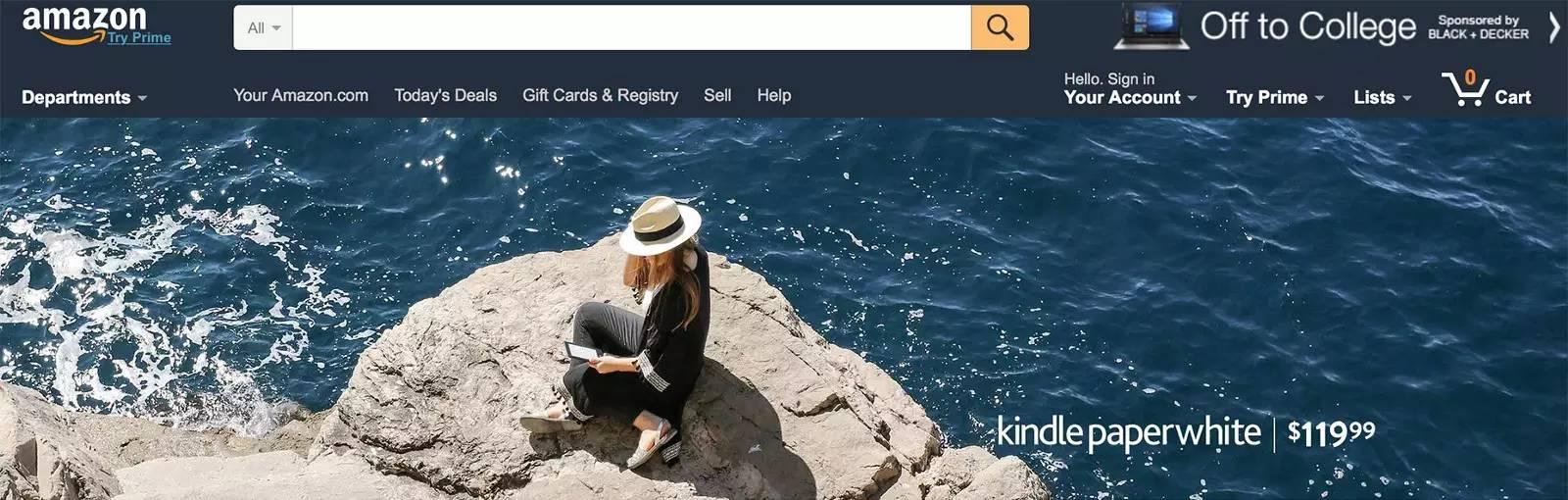
Örneğin, Amazon'un aşağıdaki ana sayfasının ekran görüntüsünde, tasarımcı en çok satan ürünü Kindle Paperwhite'ı ana görsel tasarımıyla vurguluyor. Bu ana resim sadece dikkat çekici değil, aynı zamanda etkileyici.

Amazon'un ana görüntüsünün yazı tipi ve rengi, ana menü çubuğunun yazı tipi ve rengiyle eşleşiyor Bu ana görüntü, empoze edilmiş bir reklam değil, tüm web sitesinin bir parçası gibi görünüyor.
Başka bir örnek vermek gerekirse, New Balance, yeni ayakkabılarını piyasaya sürüyor, hem en çok satan kataloğu hem de en çok satan ürünleri web sayfasında sunuyor ve ziyaretçilerin ihtiyaç duydukları şeyi almaları için hızla yanıp sönen izler bırakan bir yoldan ziyaretçilerin ilgisini çekiyor.

son sözler
Kullanıcı tasarladığınız banner ile etkileşim kuramıyorsa, banner kipinde sorun olmayabilir. Sayfadaki diğer içerikler gibi, banner'ların da etkili olması için ikna edici olması gerekir. Sadece ekranın içeriğini artırmak için afiş eklemeyin. Bir afişin içeriğini asla yenemeyeceğini unutmayın - içerik alakalı değilse, kullanıcı deneyimi özellikle kötü olacaktır. . Bununla birlikte, banner içeriği kalite standartlarını karşılıyorsa, banner, web sitesinin popüler ve karakteristik içeriğini kullanıcılara makul bir şekilde vurgulayabilir. Bu nedenle, "Afiş kullanmalı mıyım?" Sorusunun doğru yanıtı şöyle olmalıdır: Hedef kullanıcının deneyimine yardımcı oluyorsa kullanın . Yazar | Nick Babich
UI ve UX'e odaklanan yazılım mühendisi.
Tercüman | Jorri
Makaleye orijinal yazar tarafından orijinal bağlantıya çeviri yapma yetkisi verilmiştir:
Bu makale, cep telefonlarını daha kullanışlı hale getiren AppSo tarafından çevrilmiş ve üretilmiştir. WeChat uygulama çözümüne dikkat eder ve "Dört Soru" yu yanıtlar. Uygulamalı psikologların, İnternet ürünlerini psikolojiden anlamanıza yardımcı olacak 4 soruyu kullanmalarına izin verir.

Başka ne izlemek istersin? Yorumlar bana söylüyor.

-

- Erişte kaç tane beyin deliği açabilir? Shanxi güzel şefinin popüler karpuz videosu gibi milyonlarca yemek meraklısı netizen
-

- Anıları yeni bir pozla bırakın! Ziyaret ettiğiniz yerleri otomatik olarak hatırlayacaktır AppWall Özellikli 040
-

- Huang Bo tarafından önerilen bu film "Kara Panter" den daha yüksek bir reytinge ve "Kızıldeniz Operasyonu" ndan daha yüksek bir seyirci oranına sahip
-

- Deha ve hırs serbest bırakılıyor, iş ve teknoloji el ele gidiyor, komplo ve aşk sürekli tersine dönüyor

















