Taslak bittikten sonra web sayfası yayınlanır, elle boyanmış prototip için kod otomatik olarak oluşturulur, kullanıcı arayüzü ve ön uç ağlar

"Bu yeni ürün ana sayfası hakkında ne düşünüyorsunuz?" UI, front-end, pazarlama ve operasyon departmanları ile bir toplantı yapıyorsunuz.
"Önce etkinlik afişini en üste mi koyarsınız?"
"Ardından farklı sütunlara simgeler ekleyin ve iki satır yeterlidir."
"Sütun konumunu aşağıya koyabilirsiniz."
"En alta bir kullanıcı menüsü eklemeyi unutmayın."
...
Meslektaşlarınızın gevezelik eden önerilerini dinlerken, prototipi beyaz tahtaya çizdiniz: "Bunu tartışmak için buna basalım, zaman kimseyi beklemiyor, kullanıcı arayüzü tasarımı ve ön uç geliştirme ..."
"Neredeyse böyle, değil mi?" Front-end geliştiricisi Xiaoding konuşmanızı kesti.
Xiaodingin bilgisayarında, söylediğiniz gibi bir sayfa çalışıyor. Her başlık, düğme ve atlama tıklanabilir. Tüm metin ve resimler görünmeleri gereken yere yerleştirilir. Yandaki HTML kodu kısa ve özdür. Açık, sanki ürün zaten yapılmış gibi.

Bunu nasıl bu kadar hızlı yaptın?
Bu geliştiricilerin hepsinin yapay zeka olduğu doğru mu?
Hmm ... gerçekten olabilir.
Otomatik olarak eşzamanlı olarak oluşturulan elle çizilmiş blok diyagram
Xiaoding'in kullandığı yöntem, kameranın gerçek zamanlı olarak beyaz tahtadaki taslağı çekmesi ve tasarlanan ve geliştirilen web sayfasının otomatik olarak oluşturulabilmesidir.
Videoda, ürün müdürü beyaz tahtadaki prototipi çiziyor.

Ekranda, kod ve UI arayüz önizlemesi oluşturulurken tanıma işlemi görüntülenir.

Büyütülmüş detaylar, tanıma sürecini açıkça göstermektedir.

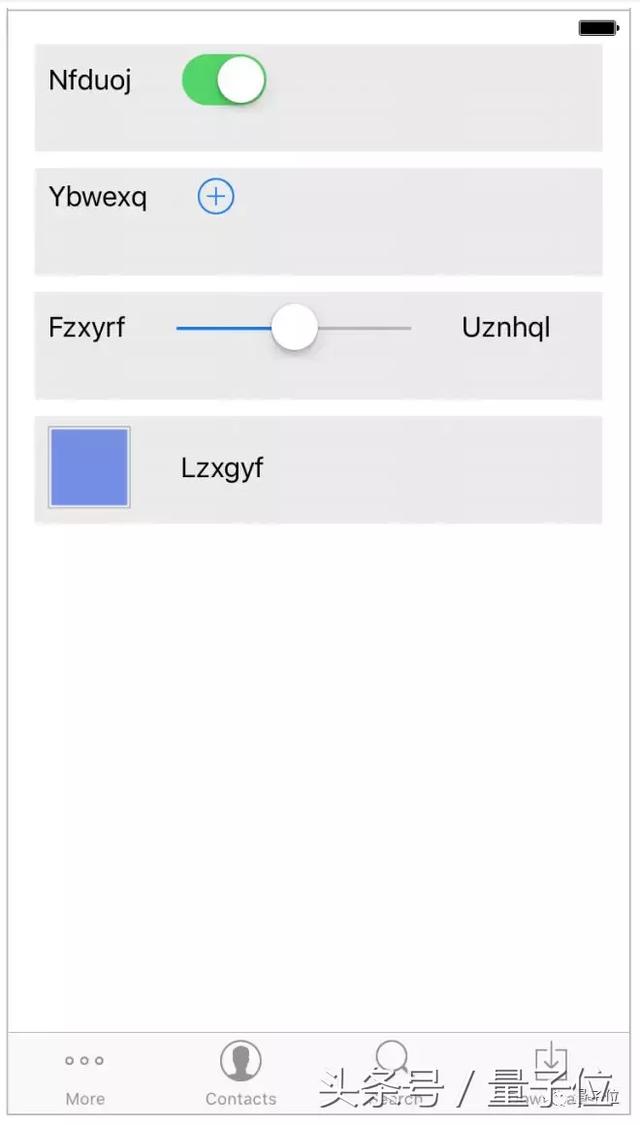
Resmi çizen ürün yöneticisi yazmayı bıraktıkça, tanıma tamamlanır ve şu anda kod açık ve doğrulanabilir hale gelir.

Web sayfası da oluşturulur ve normal bir web sayfası gibi istenildiği zaman yeniden boyutlandırılabilir ve uyarlanabilir.

Tüm süreç boyunca bilgisayar, ürün yöneticisinin beyaz tahtaya çizdiği prototip taslağını yakalamak için kamerayı kullandı.Bir yandan, kullanıcı arayüzü anında "çizildi", kod oluşturuldu ve bitmiş web sayfası görüntülendi.
Ürün yöneticisi bir başlık çizer ve ekranda bir başlık belirir;
Ürün yöneticisi bir alt başlığı işaretler ve ekranda bir alt başlık belirir;
Ürün yöneticisi bir metin alanı çizer ve ekranda bir metin alanı belirir.
Her adımda makine, ürün yöneticisi tarafından çizilen şeyleri otomatik olarak tanır ve bunları doğrudan HTML kodları eklenmiş karşılık gelen web sayfası stillerine dönüştürür. Herhangi bir ekleme ve silme işlemi gerçek zamanlı olarak takip edilebilir ve güncellenebilir.

Daha önce, bir web sayfasının neye benzediğini belirlemek için, ürün yöneticilerinin, kullanıcı arayüzünün, ön uç ve pazar operasyonlarının iletişim kurmak, tartışmak ve tartışmak için bir araya gelmesi, N planıyla ortaya çıkması, N toplantı yapması gerekiyordu ve tamamlanması birkaç gün hatta haftalar sürdü.
İhtiyaçların analizinden başlayarak, ürün yöneticisi bir prototip çizimi üretti ve herkes × N'yi değiştirmek için bir toplantı yaptı;
UI tasarım çizimini çizer, herkes bir araya gelerek değişiklik yapmak için × N;
Ön uca kodu yazın, iletişimi kontrol edin × N
Sadece bu da değil, bazı insanlar endişeli hayal gücüne sahipler ve nihai ürünü göremiyorlar, bu yüzden sorunu bulamıyorlar.Ürünü, kullanıcı arayüzünü ve ön ucu yeniden işlemek ve tekrar tekrar çalışmak zorundalar.
Dolayısıyla inşaat süresi uzuyor ve uzuyor, fazla mesai geç kalıyor ve saç çizgisi gittikçe artıyor ...

Şimdi, bu araçla, beyaz tahta üzerinde çizim yaptığınız sürece, bitmiş ürünün neye benzediğini hemen görebilir, planı sonlandırabilir ve tek seferde biçimlendirebilirsiniz.Ayrıca, arayüzü ve kodu iyileştirmek, tasarımcıları ve ön uç geliştirmeyi kurtarmak için de doğrudan kullanabilirsiniz. Çok fazla çaba, bir veya iki haftalık çalışmayı bir veya iki güne indirebilir ve verimlilik N kat artırılabilir.
Avrupa'dan TeleportHQ
Bu taslak oluşturulmuş web sayfasının videosu LinkedIn ve Twitter'da viral oldu. Videodaki sihirli araç nedir?
Bu araç, Evo Forge ve Corebuild adlı iki Avrupalı şirket tarafından ortaklaşa kurulan ve Avrupa Bölgesel Kalkınma Fonu tarafından desteklenen teleportHQ adlı bir projeden geliyor. Bu projenin teknik olmayan personel tarafından kolayca oluşturulabileceğini umuyorlar. Görsel uygulamalar ve web sayfaları.

Proje, web sayfalarının anlamsal bölümlendirmesini sağlamak için destek vektör makinesi (SVM), sinir ağı ve XGBoost kullanıyor. Şu anda React, React Native, Vue, HTML / CSS ve AngularJS kodları üretilebiliyor.

Tetiklenen Twitter "şok olmuş vücut"
Resmi ürün henüz piyasaya sürülmemiş olsa da, birçok Twitter netizeni şok oldu.Bu videoya tepkileri şu:

böyle:

Bir de şu var:

Netizenler bunun sadece gelecek olduğunu söylediler!


Ancak bazı tasarımcılar bunun kendilerine çok zaman kazandıracağını düşünüyor.


Diğerleri bu teknolojinin gelecekteki uygulamasını hayal ettiler.

Bununla birlikte, bazı insanlar gerçek zamanlı senkronizasyonun harika olduğunu düşünüyor, ancak faydasız görünüyor.

Aralarından seçim yapabileceğiniz başka evler var
Bu harika etkiyi gördükten sonra, kendi beyin fırtınası konferansınızda da kullanmak ister misiniz?
Ancak, bu teleportHQ henüz geliştirilmemiştir. 16 Ağustos 2017'den başlayarak, bu projenin ev ödevini tamamlamak için 24 ayı vardır. Diğer bir deyişle, iki Avrupalı şirket güçlüyse, önümüzdeki yaz satışta olacaklar.
Neyse ki, diğer evlerde birçok benzer ürün var. Açık kaynaklı bir tane bulun ve deneyin. Yandaki evin kullanıcı arayüzü sizden korkuyor.
Microsoft Sketch2Code
Bu yaz Microsoft, Sketch2Code Proje, kullanıcı tarafından yüklenen arayüz çizimlerini HTML sayfalarına dönüştürebilir.

Genel adımlar aşağıdaki gibidir:
· Kullanıcı fotoğraf çeker ve kendi eliyle çizilmiş taslağını yükler. · Görsel model, görüntüde görünen HTML parçalarını algılar ve konumlarını işaretler. · Tüm bölümlerinde el yazısı metni tanıyın. · Yerleşim algoritması, her bileşenin çerçeve alanı bilgisine dayalı bir ızgara yapısı oluşturur. · HTML oluşturma motoru, HTML kodu oluşturmak için yukarıdaki bilgileri kullanır.Tüm süreç, bunları birbirine bağlamak için Microsoft'un özel görüş modelini, Microsoft'un bilgisayarla görme hizmetini ve bir dizi Azure hizmetini kullanır.

Uizard'ın pix2code'u
Danimarka'daki Uizard Technologies, bir zamanlar eğittikleri pix2code modelini tanıtan, UI bileşenlerini tanımlayabilen ve render oluşturabilen bir makale yayınladı.


Bu modelin eğitimi yaklaşık üç adımda gerçekleşir:
İlk olarak, sahneleri (ekran görüntüleri) ve UI bileşenlerini (düğmeler, metin alanları vb.) Tanımlamak için bilgisayarla görme teknolojisinin kullanılması gerekir;
İkinci olarak, bu modelin ön uç kodunu öğrenmesine ve doğru sözdizimi ve anlambilimle kod örnekleri oluşturmasına izin vermeliyiz;
Son olarak, eğitim için ilk iki adımı tekrarlayın.
Gösteri etkisi şu şekildedir:
pix2code ticarileştirildi, ürün adı Uizard adı verilen şirket adıyla aynı. Şu anda, efekt oldukça iyi görünüyor.Video gösterisine göre, sadece UI görüntülemeleri doğrudan cep telefonu taraması yoluyla oluşturulmakla kalmıyor, aynı zamanda modifikasyon için UI tasarım yazılımına doğrudan aktarılabiliyor.
Airbnb
Airbnb'de elle boyanmış web sayfası parçalarını doğrudan bitmiş ürünlere dönüştürebilen bir proje var.
Çince karakterler gibi binlerce karmaşık el yazısıyla yazılmış sembolün makineler tarafından tanınabileceğine ve web kullanıcı arayüzünün yüzden fazla ortak bileşenini tanımanın daha kolay olacağına inanıyorlar.
Sonuç olarak, beyaz tahtadaki çizimlerden otomatik olarak prototip kodu ve tasarım dosyaları oluşturabilen bir düzine UI bileşeniyle bir prototip eğittiler.

Solda üretilen efekt
Bu teknoloji, Airbnb ürünlerinin geliştirilmesinde ve tasarımında kullanılmıştır.
Portal
ışınlanma
https://teleporthq.io/
(İki teknik blog içerir)
Microsoft'un Sketch2Code'u
https://github.com/Microsoft/ailab/tree/master/Sketch2Code
pix2code: GUI ekran görüntülerinden kod oluşturun
Yazar: Tony Beltramelli, UIzard Technologies, Danimarka
Kağıt: https://arxiv.org/abs/1705.07962
github: https://github.com/tonybeltramelli/pix2code
Web sitesi: https://uizard.io/research/#pix2code
Başka bir yazar tarafından geliştirilmiş açık kaynaklı proje: https://github.com/ashnkumar/sketch-code
Airbnb'nin Çizim Arayüzleri
https://airbnb.design/sketching-interfaces/
- Bitiş -
Samimi işe alım
Qubit, editörleri / muhabirleri işe alıyor ve merkezi Pekin, Zhongguancun'da bulunuyor. Yetenekli ve hevesli öğrencilerin bize katılmasını dört gözle bekliyoruz! İlgili ayrıntılar için lütfen QbitAI diyalog arayüzünde "işe alım" kelimesini yanıtlayın.
Qubit QbitAI · Toutiao İmzalayan Yazar
' ' Yapay zeka teknolojisi ve ürünlerindeki yeni eğilimleri takip edin
-

- Dünya Masa Tenisi Şampiyonasında ilk 8 kadın takımı açıklandı: Çin Avusturya ile savaşacak, Kuzey Kore "ölümcül" Güney Kore
-

- King of Glory 2.0 çevrimiçi ve güncelleme paketi çok büyük ve netizenler bundan şikayet ediyor: İnsanların oynamamasına izin vermek çok mu yavaş?
-

- Eski Shenhua oyuncusu, Amerikan takımının Club World Cup yarı finallerini durdurmasına öncülük ediyor
-

- Kadın yıldızlar oyunlarda kaç yemek oynayabilir? Sadece bir atış isabet etmedi ve sonunda uzanıp tavuk mu yer?

















