Bu uygulama ayrıntıları sizi yakaladı, henüz bulmadınız mı? | İlham Erken Okuma

Bir Jun'un rehberi: Herkesin bir uygulamayı kullanırken beklemekten nefret ettiğine inanıyorum. Kullanıcıların beklerken daha iyi bir deneyim yaşamasına izin verin ve sabırsızlık yüzünden kapatmayın .. Tasarımcı birçok yol düşündü. AppSo (WeChat appsolution) tarafından paylaşılan bu makale sizi tanıtacak.
Bir mobil uygulamanın başarısı, en önemlisi kullanıcı deneyimi olan bir dizi faktöre bağlıdır. Piyasadaki daha başarılı uygulamaların kullanıcı deneyimi çok iyi. Mobil istemci kullanıcı deneyiminin tasarımı söz konusu olduğunda, en iyi uygulamaları takip etmek güvenlidir, ancak genel tasarım oluşturma ortamı açısından, iyi hissettiren bazı gereksiz tasarım öğelerinden vazgeçmek zahmetsiz görünmektedir.
Ancak tasarım açısından, Kullanıcı deneyimini iyi hissettirmek ile kullanıcı deneyimini şaşırtıcı kılmak arasındaki fark, küçük unsurların (küçük detaylar) titiz tasarımında yatmaktadır.
Bu makaleyi okuduktan sonra nedenini anlayacaksınız Bu küçük unsurlar Aynı zamanda büyük bir bilgelik içerir, neden diğer temel tasarım öğeleri kadar önemlidirler. Ek olarak, bu küçük öğelerin mobil uygulamanızın başarılı olmasına nasıl yardımcı olabileceğini de anlayacaksınız.
Başlangıç sayfası
Bir kullanıcı bir uygulamayı açtığında, kimse bekleyerek vakit geçirmek istemez. Ancak ilk başlangıç aşaması çok zaman alıyorsa, Asla Optimize edersek ne yapmalıyız? Bu Sadece olabilir Kullanıcıların beklemesine izin verin.
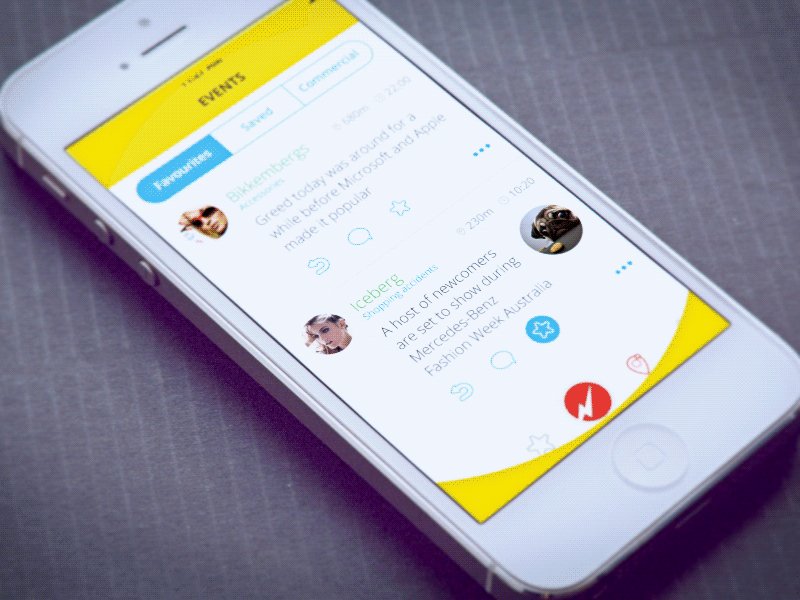
Kullanıcıların beklemesini gerçekten istiyorsanız, bulmalısınız. Onları çekin Yöntemler. Başlangıç sayfasının tasarımı bu sorunu çözebilir ve bu basit ve önemli unsur aracılığıyla kullanıcıları başarılı bir şekilde çekebilir.

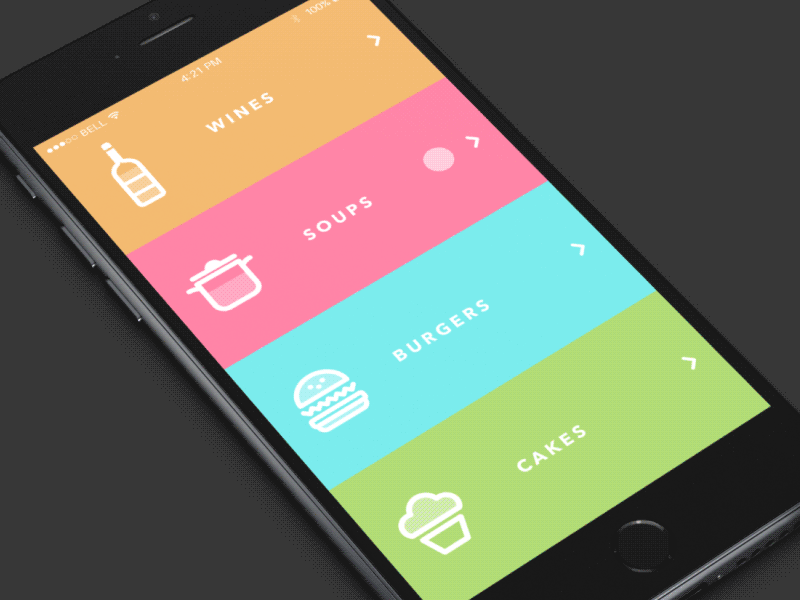
Resim kaynağı: mobil desenler
Aşağıda, bir başlangıç sayfası tasarlamak için ipuçları verilmiştir:
1) Daha hızlı yükleme süresi ve dikkat dağıtıcı unsurlar oluşturun
Hem Google hem de Apple, bir etkinleştirme sayfasının kullanılmasını önerir. Daha hızlı yükleme süreleri oluşturun , Böylece kullanıcı deneyimini iyileştirir. Başlatma sayfası, kullanıcılara uygulamanın açık ve yüklenme durumunda olduğunu söyleyerek doğrudan geri bildirim sağlayabilir.
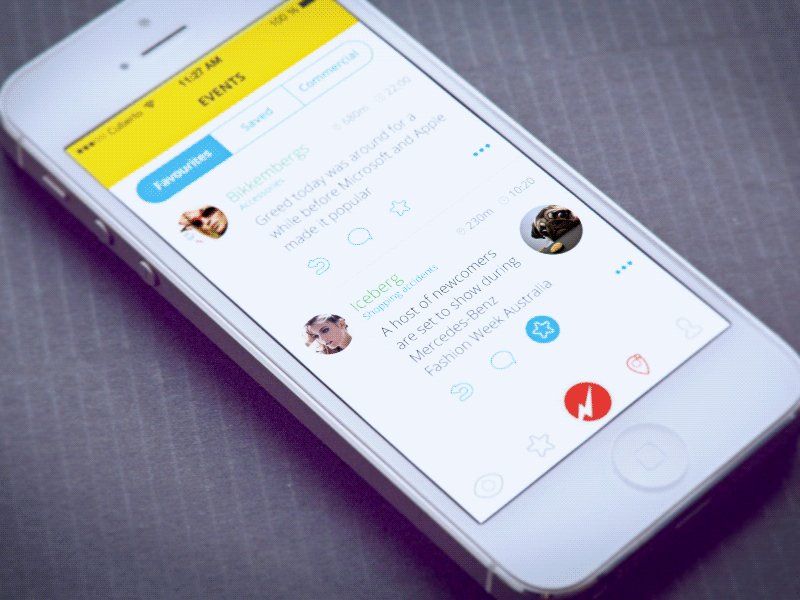
Kullanıcıların beklerken sıkılmamalarını sağlamak için, bazılarını da eklemeleri gerekir. Dikkat dağıtıcı öğe : Örneğin, uygulamayı yüklemek için yeterli zaman sağlamak üzere olabildiğince uzun süre kullanıcının dikkatini çekebilecek komik öğeler, beklenmedik öğeler veya herhangi bir öğe.

Resim kaynağı: Cuberto
2) İlerleme çubuğunu ayarlayın
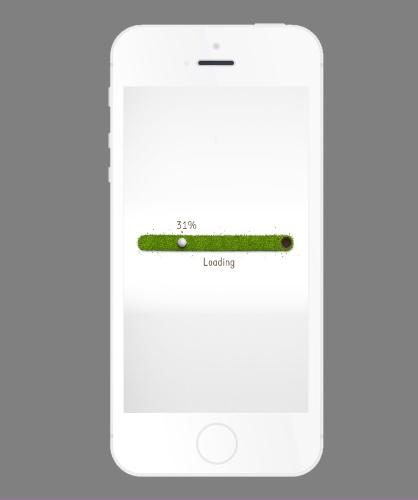
Uygulamanızın on saniyeden uzun bir başlangıç aşaması varsa, yükleme işlemini görüntülemek için bir ilerleme çubuğu kullanmayı düşünebilirsiniz. Bir şey hiç yoktan iyidir. Bir ilerleme çubuğuyla beklemek, sonsuza kadar beklemekten uzun olmayacaktır. Bu nedenle, kullanıcılara ne kadar beklemeleri gerektiğini açıkça bildirmelisiniz.

İlerleme çubuğu, yükleme sürecini daha entegre ve doğal hale getirir. Resim kaynağı: de martin
Boş durum
Normal şartlar altında, kullanıcılar tarafından sevilen arayüz tasarımı, düzgün bir şekilde düzenlenmiş arayüz öğelerine sahiptir ve daha rahat görünür. Kullanıcı tarafından daha fazla işlem gerektiren arayüze gelince, nasıl tasarlanmalı? Buradaki en önemli şey Boş durum . Boş halin tasarımı çok önemlidir.Boş hal sadece geçici bir aşama olmakla birlikte, aynı zamanda Uygulamanın vazgeçilmez bir parçası Ve ayrıca kullanıcılar için çok kullanışlı .
Boş durumun tasarımı sadece arayüzün daha iyi görünmesini sağlamak değildir. Kullanıcının yaklaşan arayüz içeriğini tahmin etmenin yanı sıra, boş durum bir Giriş yapmak Yol (uygulamayı tanıtmak ve kullanıcıya neyin yardımcı olabileceğini göstermek), aynı zamanda kullanıcının yardımcı (Özellikle arayüzde bir hata mesajı göründüğünde).
Her iki durumda da, arayüzün artık boş bir durumda kalmaması için kullanıcıların mümkün olan en kısa sürede eylemler gerçekleştirmesini istersiniz.

Resim kaynağı: Inspired-ui
Boş durumları tasarlamak için bazı ipuçları:
1) İlk kez oturum açan kullanıcıların boş durumu için tasarlanmıştır.
Unutma, yapmalıyız Değer İlk kez oturum açma deneyimi. Onlar için boş durumlar tasarlarken, Tasarım ne kadar basitse o kadar iyidir . Ana kullanıcı hedeflerine dikkat edin ve etkileşimli davranışı en üst düzeye çıkarmaya dayalı tasarım yapın Mesajı temizle , Doğru görüntü ,Hem de Bir düğme yeterli .

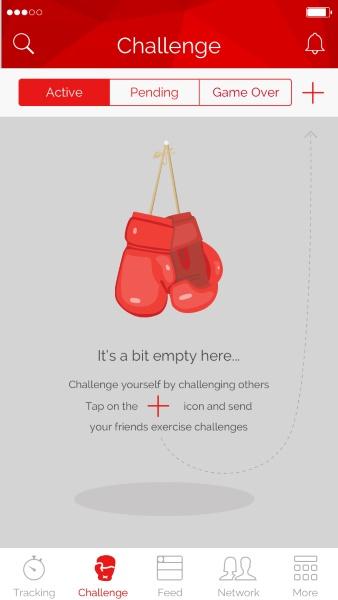
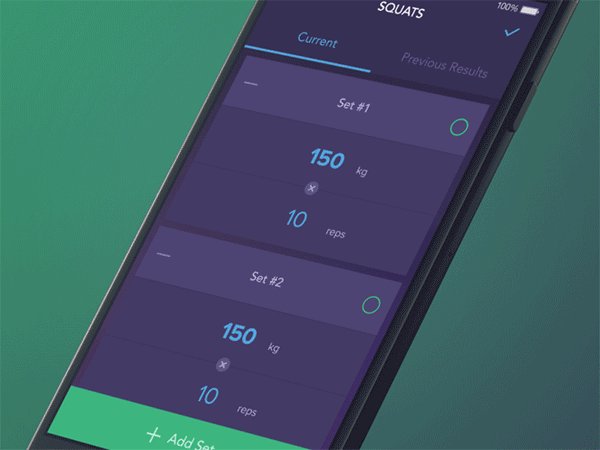
Khaylo Workout, uygun şekilde tasarlanmış boş duruma bir örnektir. Boş durum, kullanıcıya bu arayüzün neden göründüğünü bildirir (çünkü henüz herhangi bir arkadaşına meydan okumamışlardır) ve ayrıca sorunu nasıl çözeceği konusunda kullanıcıyı bilgilendirir ("+" düğmesine dokunun). Resim kaynağı: emptystat.es
2) Hata istemi.
Sistem veya kullanıcı işlemindeki bir hatadan dolayı boş bir durum varsa, "kolaylık" ve "kullanışlılık" arasındaki ilişki dengelenmelidir.
Kullanıcıların hata istemlerinden kaynaklanan hayal kırıklıklarını azaltmak için bazı kısa mizah unsurları eklemeniz önerilir. , Ancak kullanıcılara hata sorununu nasıl çözeceklerini bildirmek daha önemlidir.

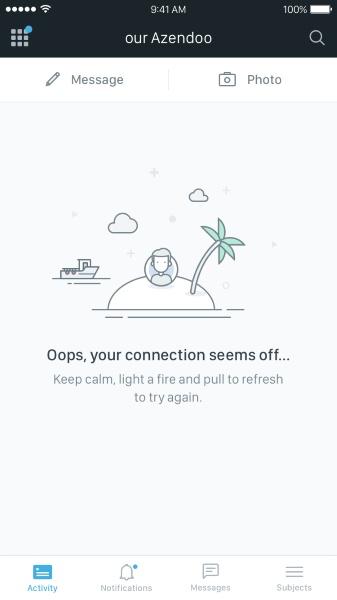
Issız bir adada olduğunuz için bağlantınız mı koptu? Azendoo'nun tavsiyesine uyun, sakin olun, bir meşale yakın ve tazelenmeye devam edin. Resim kaynağı: emptystat.es
Çerçeve ekranı
Genellikle aynı arayüz içeriği için farklı yükleme hızları ayarlamıyoruz - her zaman yüklendiğine (veya en azından çok hızlı yüklendiğine) inanıyoruz. Bu nedenle, normal şartlar altında, tasarıma kullanıcıları içeriğin yüklenmesini bekleten rahatsız edici unsurlar eklemiyoruz.
Ancak hiç kimse internet hızını garanti edemez ve işlem süresi, özellikle büyük miktarda içerik (resimler gibi) yüklendiğinde beklenenden daha uzun olabilir. İçeriği azaltmanın bir yolu yoksa, en azından kullanıcının rahatça beklemesine izin verin.
kullanarak Geçici Bilgi Kutusu , Çerçeveli ekranlar ve görüntü yer tutucular gibi, kullanıcıları büyük ölçüde tutmaya devam edebilir. "Yüklenen" bir görüntüyle karşılaştırıldığında, çerçeveli bir ekran, kullanıcıların bilişsel yüklerini azaltırken bir sonraki ekranda ne görüneceğini tahmin etmelerini sağlar.
Ekran tasarımını yapılandırmak için bazı ipuçları:
1) Ekranı oluşturmanın dikkat çekici olması gerekmez.
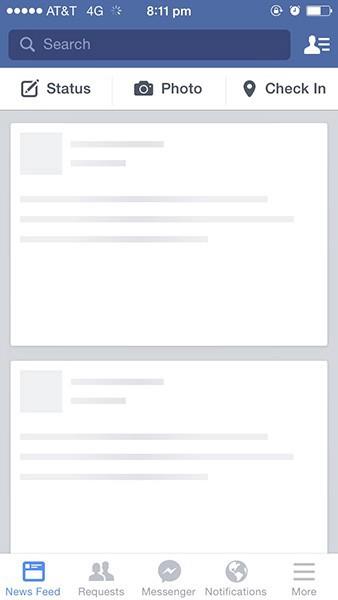
Yapısının belirli bir kısmı gibi sadece gerekli bilgileri vurgulamanız gerekir. Facebookun gri yer tutucuları buna bir örnektir - kullanıcıların yüklenecek içeriğin genel yapısını bilmesini sağlamak için sayfa içeriğini yüklerken öğe şablonlarını kullanır. Çerçeve ekranında kullanılan resim ile tel çerçeve arasındaki farkın açık olmadığını unutmayın.

2) Yer tutucular yüklenen resimler için de kullanılabilir ve yer tutucuların dolgu rengi yüklenecek resmin ana rengini kullanmalıdır. Orta, çok iyi bir resim yükleme etkisine sahiptir. Önce küçük bir bulanık görüntü yükleyin ve ardından net bir büyük görüntüye geçin.

Son görüntü görüntülenmeden önce, bulanık görüntülerle dolu yer tutucular görebilirsiniz. Resim kaynağı: jmperezperez
Animasyon geri bildirimi
Dostça etkileşim tasarımı geri bildirim sağlayacaktır. Fiziksel dünyada, düğmeler gibi nesneler, kullanıcı etkileşimi hakkında geri bildirim verir. Kullanıcılar ayrıca uygulama öğesinden de benzer geri bildirimler bekliyor. Görsel geri bildirim, kullanıcıların Kontrol algısı .
- Herhangi bir etkileşimin sonuçlarını göstererek görsel ve anlaşılması kolay hale getirir.
- Kullanıcıya (veya uygulamanın) belirli bir görevi yerine getirmede başarılı veya başarısız olduğunu hatırlatır.
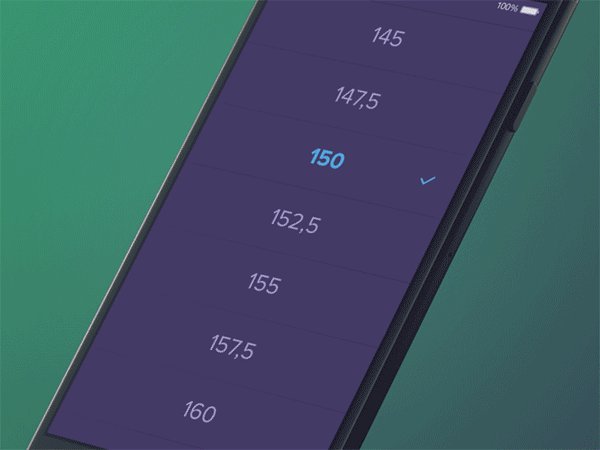
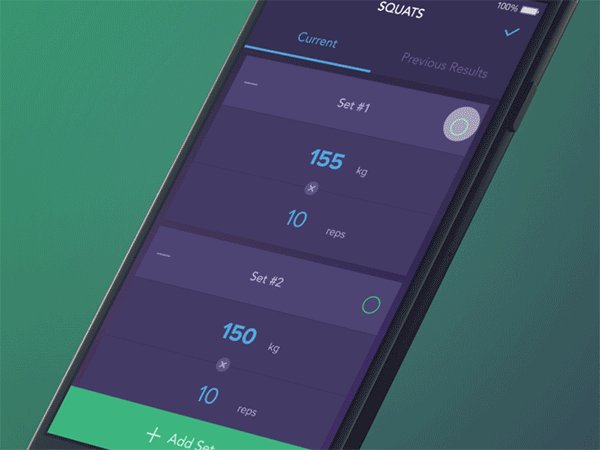
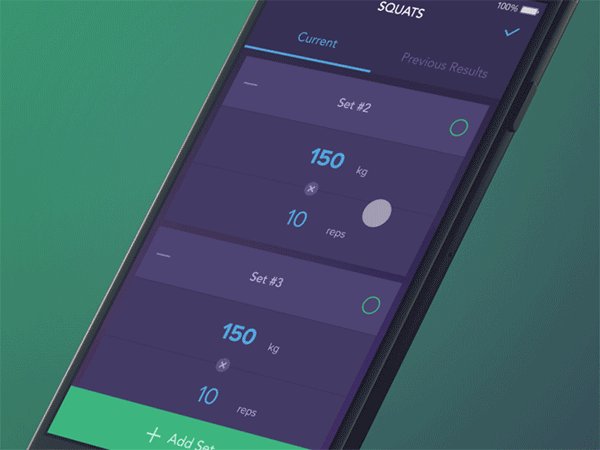
Animasyon geri bildirimi, kullanıcıların artık sıkılmaması veya dikkatlerinin dağılmaması için bilgileri kullanıcılara anında iletmelidir. Animasyon geri bildirimini en çok kullananlar Geçişte :

Kullanıcı, tıklama / dokunma işlemiyle animasyon geri bildirimini tetiklediğinde, işlemin gerçekleştirildiğini hemen anlar. Resim Kredisi: Ryan Duffy

Kullanıcı, görevin tamamlandığını belirtmek için kutuyu işaretlediğinde, görevi içeren kartın boyutu küçülür ve renk yeşil olur. Resim kaynağı: Vitaly Rubtsov
Animasyon kullanımı sadece sıradan işlemler için değilse, bu uygulama kullanıcılar tarafından sevilmelidir.
İşte animasyon geri bildirim tasarımı için bazı ipuçları:
Animasyon geri bildirimi, uzun bir kullanıcı deneyimine dayanmalıdır. Başlangıçta daha ilginç olan şeyler 100. seferden sonra can sıkıcı olabilir.

Resim kredisi: Rachel Nabors
Animasyon, kullanıcıların dikkatini dağıtabilir ve uzun yükleme sürelerini görmezden gelmelerine neden olabilir.

Resim kaynağı: xjw
Animasyon, kullanıcı deneyimini gerçekten dostça ve oyalayıcı hale getirebilir.

Resim kaynağı: Tubik
son sözler
Tasarım sürecinde dikkatli olun. Uygulama kullanıcı arayüzünün her küçük öğesi büyük ilgiyi hak ediyor, çünkü kullanıcı deneyimi tüm küçük öğelerin birlikte ve uyumlu bir şekilde çalışmasına izin vermektir. Bu nedenle, kullanıcı arayüzünü baştan sona optimize edin ve harika bir kullanıcı deneyimi tasarlayın.
Teşekkür ederim!
Yazar Nick Babich, yazılım mühendisi, UI ve UX'e odaklanıyor.
Çevirmen Jorri
Bu makale, orijinal yazarın yetkilendirdiği Little Big Details For Your Mobile App'tan çevrilmiştir.
Başlığın resmi, istasyonun harika kahraman kreatifinden geliyor
Bu makale, cep telefonlarını daha kullanışlı hale getiren AppSo tarafından çevrilmiş ve üretilmiştir. WeChat hesap çözümüne dikkat edin ve uygulamanın "boş", dikkat çekici olmayan boş sayfasına yanıt verin. Bizi nasıl şaşırtabilirsiniz?
-

- RNG ekibi S9'un ilk savaşı ezildi! Xiaohu'nun ifadesi onurlu, Karsa'nın kocaman bir gülümsemesi mi var?
-

- [Zaobao] Didi, önerilen taksi satış fiyatını aşamalı olarak iptal etti / Wanda'nın AMC'si Avrupa'nın en büyük sinema grubunu satın aldı / Qualcomm'un hisseleri Apple'ın dava açmasının ardından% 14 dü
-

- Evergrande'nin kanat katili, takımın hücum yağı haline geldi, Ka Shuai önceden onun yerini aldı ve Çin Seddi'ni yıktı.