Yarı fiziksel ve düz arasında bir denge bulma Yerel Android kullanıcı arayüzü tasarımının evrimsel geçmişi
Android P'nin ilk geliştirici önizleme sürümü nihayet yayınlandı. Çeşitli yeni özelliklere ek olarak, en dikkat çekici olan yeni UI tasarımıdır. Android P ile ilgili mevcut tartışma temelde UI stiline odaklanıyor. Peki, Android'in UI tasarımı günümüze kadar adım adım nasıl gelişti? Bu makale sizi Android'in 1.0'dan 9.0 (P) 'ye kadar olan UI tasarım değişikliklerini gözden geçirmeye ve modern akıllı telefon kullanıcı arayüzünün geliştirme yolunu anlamaya götürecek

İlk aşama: Android 1.0 - 1.6
23 Eylül 2008'den 15 Eylül 2009'a kadar, Android dört ana sürümle karşılaştı: 1.0, 1.1, 1.5 cupcakes ve 1.6 donut. Kullanıcı arayüzü stilleri neredeyse aynı.

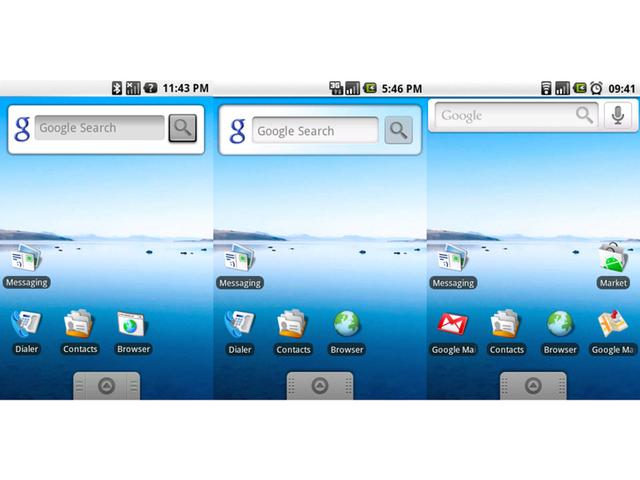
Android 1.0 (Malavida'dan bir resim)

Android 1.1 (1960POST'tan resim)

Android 1.5 (1960POST'tan bir resim)

Android 1.6 (GIZMODO'dan resim)
Bu süre, Androidin sistem arayüzü ve simge tasarımı tasarlandığında klavye makinesinin hemen sonundadır. Nokia Symbian ve Microsoft Windows Mobile'ın etkisinden tamamen kurtulmadınız. Çeşitli 3B sözde somutlaştırılmış simgeler ve arayüz öğeleriyle dolu. 1.0'dan itibaren Android'in ana ekran Google arama çubuğuna sahip olduğunu belirtmekte fayda var.
İkinci aşama: Android 2.0 - 2.2
Android 2.0 / 2.1 Kekler ve 2.2 Dondurulmuş Yoğurt 26 Ekim 2009 ile 20 Mayıs 2010 tarihleri arasında piyasaya sürüldü. Bu dönem, Android geliştirmenin ilk zirvesidir. HTC Hero, HTC Legend, HTC Desire ve Sony Ericsson Xperia X10 gibi klasik modeller bu süre zarfında doğdu.

Android 2.0 (Malavida'dan bir resim)

Android 2.1 (Wikipedia'dan resim)
İlk aşama ile karşılaştırıldığında, ikinci aşamadaki en büyük UI tasarım değişikliği, "taklit stilini" zayıflatmak ve görsel öğelerin "derinliğini" daha sığ hale getirmektir. Örneğin, bildirim çubuğundaki simgeler ve yazı tiplerinde ilk aşamadaki "yuvarlak şişkinlik" eksiktir ve genel çizgiler daha keskindir. Uygulama simgesi daha belirgindir.

Android 2.2 (Wikipedia'dan resim, GIZMODO)
Örneğin, ilk aşama Android "Google Market" simgesi, net bir gölgeye sahip bir küp alışveriş çantasıdır. İkinci aşamada "Google Market" simgesinin 3B sözde somutlaştırılmış stili büyük ölçüde zayıflatıldı.
Üçüncü aşama: Android 2.3
Android 2.3 Gingerbread, 6 Aralık 2010'da piyasaya sürüldü. 2.3 İkinci aşamanın tasarım stili korunurken bazı arayüz öğeleri değiştirildi En bariz olanı bildirim çubuğudur.

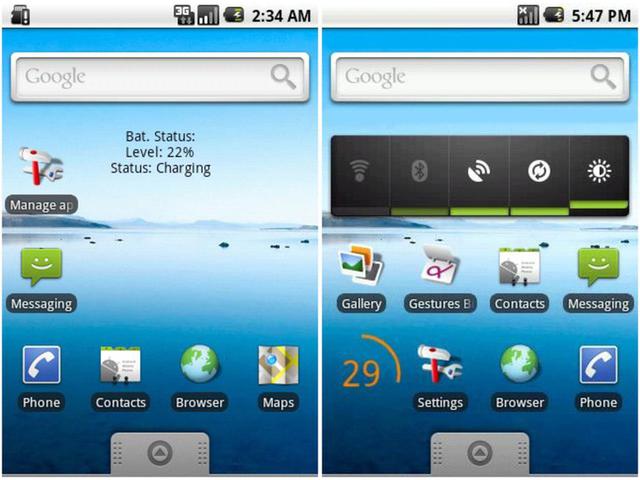
Android 2.3 (GIZMODO'dan resim)
1.0'dan 2.2'ye kadar, Android'in üst kısmındaki bildirim çubuğu, çıkıntılı bir ortası olan 3B beyaz bir şeritti. Android 2.3'te, bildirim çubuğu siyahlaştı ve bu da çıkıntıyı zayıflattı. Bir diğer belirgin değişiklik ise ana ekranın altındaki "İkincil Menü" düğmesinin şeffaflığı azaltması ve çıkıntıyı zayıflatmasıdır.
Dördüncü aşama: Android 3.0 - 4.4
Android 3.0 Honeycomb, 4.0 Ice Cream Sandwich, 4.1 Jelly Bean ve 4.4 KitKat Chocolate, 22 Şubat 2011 ile 31 Ekim 2013 tarihleri arasında piyasaya sürüldü. 3.0 tabletler için özel bir sistem olmasına ve cep telefonlarında kullanılmamasına rağmen, yine de 4.x ile aynı tasarım stilini paylaşıyor.

Android 3.0 (Wikipedia'dan resim)

Android 4.0 (cubet'ten resim)

Android 4.1 (Wkikpedia'dan bir resim)

Android 4.1 (COMPUTERWORLD'den resim)

Android 4.1 (GIZMODO'dan resim)

Android 4.4 (greenbot'tan resim)

Android 4.4 (greenbot'tan resim)

Android 4.4 (greenbot'tan resim)
Dördüncü aşamanın teması, "düzleştirmeyi büyük ölçekte basit ve keskin beyaz çizgiler kullanarak" daha da güçlendirmektir. En bariz örnek, ana ekrandaki "İkincil Menü Düğmesi" yanındaki satır, sanal saat ve sanal düğmelerdir (yalnızca 4.0'dan beri mevcuttur). Dördüncü aşama temelde düz kullanıcı arayüzünü gerçekleştirdi.
Beşinci aşama: Android 5.0 - 8.1
25 Haziran 2014'te düzenlenen Google I / O Konferansında Google, yeni bir tasarım dili olan "Materyal Tasarım" ı yayınladı. Materyal Tasarım daha sonra aynı yılın Kasım ayında piyasaya sürülen Android 5.0 Lollipop'a uygulandı. 6.0 Marshmallow'dan sonra, 7.0 Nougat ve 8.0 / 8.1 Oreo'nun küçük ölçekli kullanıcı arayüzü düzenlemeleri vardır, ancak bunların tümü standart Materyal Tasarımıdır.

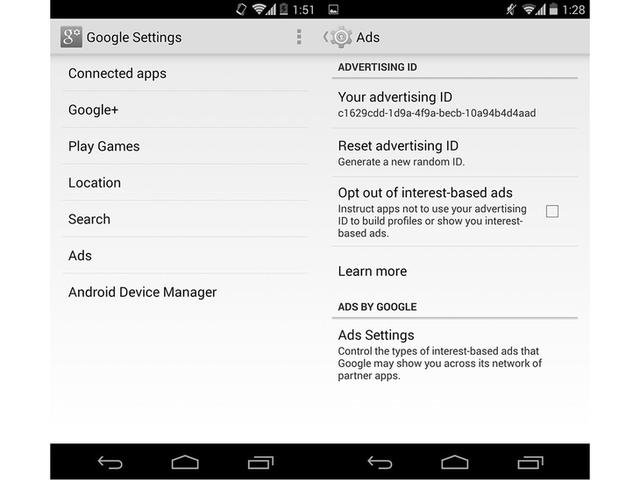
Android 5.0 (tech.blorge'dan resim)

Android 5.0 (UPDATO'dan resim)
Körü körüne "düzlük" peşinde koşan Microsoft Metro Design'ın aksine, Google Materyal Tasarımı, "üç boyutlu bir düzlük" oluşturmak için düz renkli blokları üç boyutlu ışık / gölgelerle birleştirir. Kağıt ve mürekkepten esinlenmiştir.

Android 6.0.1

Android 6.0.1

Nexus'ta Android 7.1

Nexus'ta Android 7.1
Materyal Tasarımın bir diğer önemli noktası da canlı, etkileşimli ancak süslü olmayan bir işletim animasyonuna sahip olmaktır. .

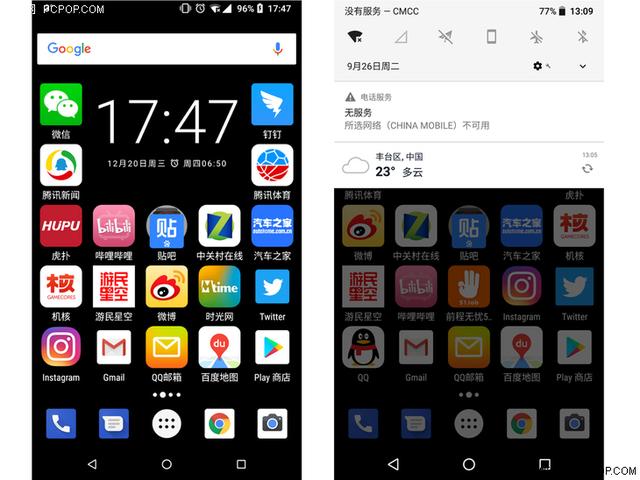
Nexus, sol: Android 8.1, sağ: Android 8.0

Nexus'ta Android 8.1

Nexus'ta Android 8.1, açılır bildirim çubuğunun rengi 8.0'dakinden farklıdır
Materyal Tasarım tasarımcısı Matías Duarte şunları söyledi: "Gerçek kağıdın aksine, sanal materyalimiz (Materia)" akıllı "açılabilir veya deforme olabilir. Malzemenin sağlam yüzeyleri ve kenarları vardır. Dikişler ve gölgeler nereye basacağınızı bilmenizi sağlar . "
Altıncı aşama: Android 9.0
Bir hafta önce, Android nihayet 9.0'ın ilk geliştirici önizleme sürümünü yayınladı. 9.0'daki en büyük değişiklik UI tasarımı, o Yeni tasarım dili "Materyal Tasarımı 2" kullanılmıştır.

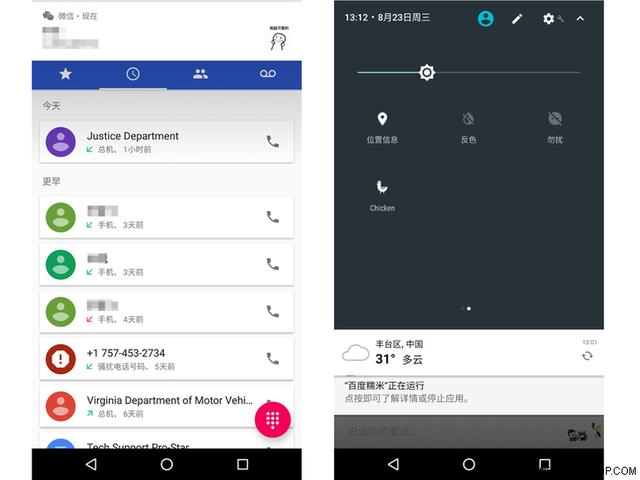
Android 9.0 DP1 (droid-life'dan bir resim, CNET)
Birinci nesil Materyal Tasarım ile karşılaştırıldığında, Materyal Tasarım 2'deki ana değişiklikler, yuvarlatılmış çizgilerdeki ve daha renkli renklerin artışında kendini gösteriyor. aslında Android 7.0'da, özellikle Pixel serisi telefonlarda "yuvarlama" çoktan başladı. Bu değişikliğin, Pixel serisi cep telefonlarının ve diğer Google donanım ürünlerinin "yuvarlak" gövde şeklini karşılaması gerektiği açıktır.

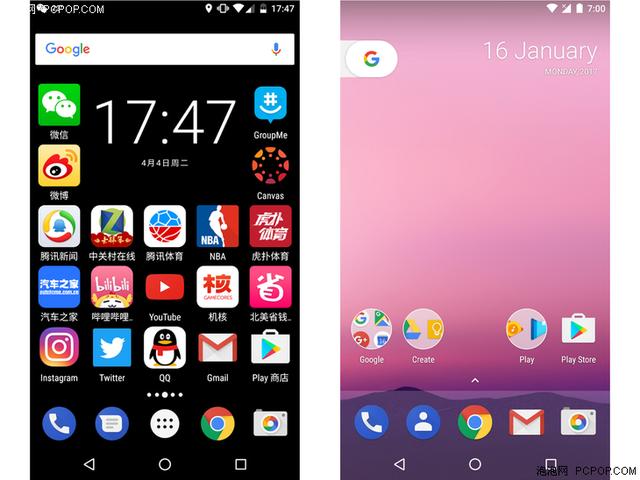
Sol: Nexus'ta Android 7.1, Sağda: Pixel'de Android 7.1

Solda: Nexus'ta Android 8.1, Sağda: Pixel'de Android 8.1
Ek olarak, Android 9.0, Android 8.0'dan bu yana çok sayıda beyaz arka plan kullanıyor , Bildirim çubuğu ve tasarım arayüzü dahil.
Sonuç
2008'den 2018'e, Android 1.0'dan Android 9.0'a, Android kullanıcı arayüzü stilinin dönüşümü, 3B sözde materyalleştirmeden kısa düzlüğe ve ardından sözde gerçekleştirmeye doğru bir yol sunar. En büyük pazar payına sahip cep telefonu işletim sistemi olarak Android'in tasarım değişikliği, aynı zamanda teknoloji endüstrisinde UI stilinin gelişiminin de somut örneğidir. Birçok üçüncü taraf üreticinin özelleştirilmiş kullanıcı arabirimi ve üçüncü taraf uygulama arabirimi üzerinde derin bir etkisi oldu.
Bu makalenin editörü: Zhang Zhe
Paobao.com'u takip edin ve teknoloji hayatının tadını çıkarın.
-

- CIA'yı kandırdı ve FBI'ı dolandırdı, pilot olarak sahtesini yaptı ve birçok uçağı uçurdu ve ayrıca birçok uçuş görevlisi ile etkileşime girdi.
-

- Duyuru seçimi: * ST Hairunun vadesi geçmiş borcu 3,6 milyar yuana ulaştı ve tek seferde 6 yan kuruluşun hisselerini satmayı planlıyor; Jia Yuetingin 3,3 milyon LeTV.com hissesi rehin alındı
-

- Yirmi yıl kılıcı keskinleştirdikten sonra, Nissan'ın değişken sıkıştırma oranlı motorunun gücü nedir?


















